
html browser tag atribut element
HTML (HyperText Markup Language) je sice jazyk starý přes 30 let, ale umí spoustu věcí, které často neznají ani profesionální webdesignéři. Je to i proto, že jeho standard se neustále vyvíjí. Stejně jako prohlížeče.
Mnoho věcí, které se dodnes řeší pomocí různých frameworků a JavaScriptu, se tak dá udělat snadněji a elegantněji.
Líné obrázky
Existuje spousta způsobů, jak načítat obrázky až v momentě, kdy jsou potřeba (just in time). Většina z nich využívá JavaScript. Nejjednodušší je ale nechat tuto práci na prohlížeči. Stačí použít loading="lazy".
<img src="/img/lovelydata-logo.png" alt="LovelyData logo" loading="lazy">
Rozbalovací akordeon
Zkuste si zadat do vyhledávače výraz html accordion. Výsledkem budou většinou návody, které používají HTML, CSS a JavaScript. Jednodušší řešení je použít tag details a prohlížeč se už postará o zbytek. A bez JavaScriptu!
<details>
<summary>Proč bych měl/a studovat na LovelyData?</summary>
Protože získáte dovednosti, po kterých je poptávka.
</details>

Otevřený akordeon
Pokud chcete, aby byl text rozbalený, přidejte atribut open.
<details>
<summary>Proč bych měl/a studovat na LovelyData?</summary>
Protože získáte dovednosti, po kterých je poptávka.
</details>

Zvýraznění
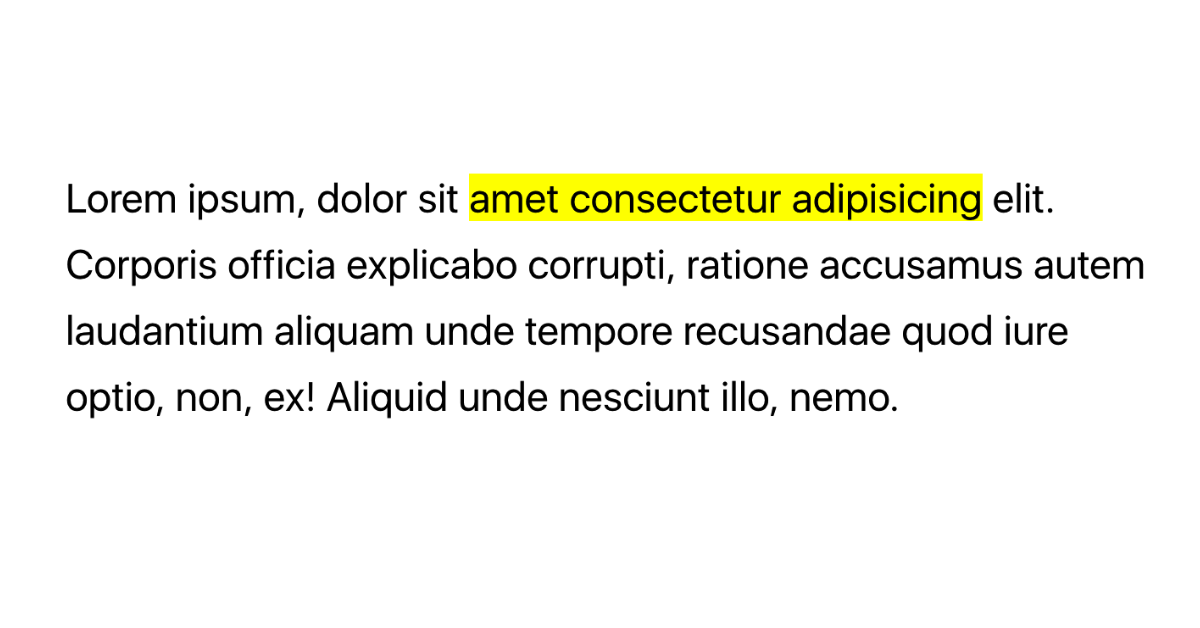
Ke zvýraznění textu využijete tag mark.
<p>Lorem ipsum, dolor sit <mark>amet consectetur adipisicing</mark> elit.
Corporis officia explicabo corrupti, ratione accusamus autem laudantium
aliquam unde tempore recusandae quod iure optio, non, ex!
Aliquid unde nesciunt illo, nemo.</p>

Typy souborů
Pokud máte na stránce formulář, můžete snadno omezit typy souborů, které uživatel smí nahrát. Použijte atribut accept.
<input type="file" accept=".jpg,.png">
Zkratka
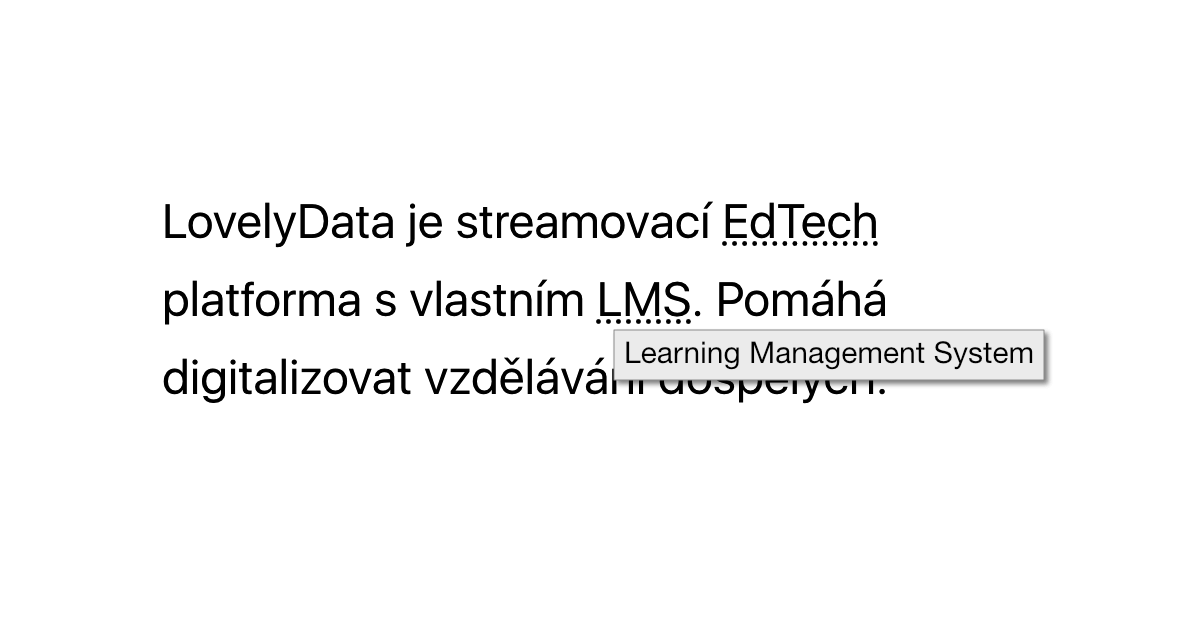
Internet je plný akronymů a zkratek. Uživatelé proto jistě ocení, když jim ke zkratce nabídnete i vysvětlení jejího významu.
<p>LovelyData je streamovací
<abbr title="Educational technology (vzdělávací technologie)">EdTech</abbr>
platforma s vlastním <abbr title="Learning Management System">LMS</abbr>.
Pomáhá digitalizovat vzdělávání dospělých.</p>

Přizpůsobivé obrázky
Pro responzivní web se hodí obrázky, které se mění podle velikosti obrazovky. Díky tagu picture si prohlížeč sám zvolí ten nejvhodnější obrázek.
Díky tomu můžete také vyzkoušet i novější grafické formáty jako např. WebP. Pokud takový formát prohlížeč nezná, použije jako záložní řešení element img.
<picture>
<source srcset="/img/sql@2x.png" media="(min-width:1024px)">
<source srcset="/img/sql.png" media="(min-width:768px)">
<img src="/course_image/kurz-sql-1.png" />
</picture>
Editace textu
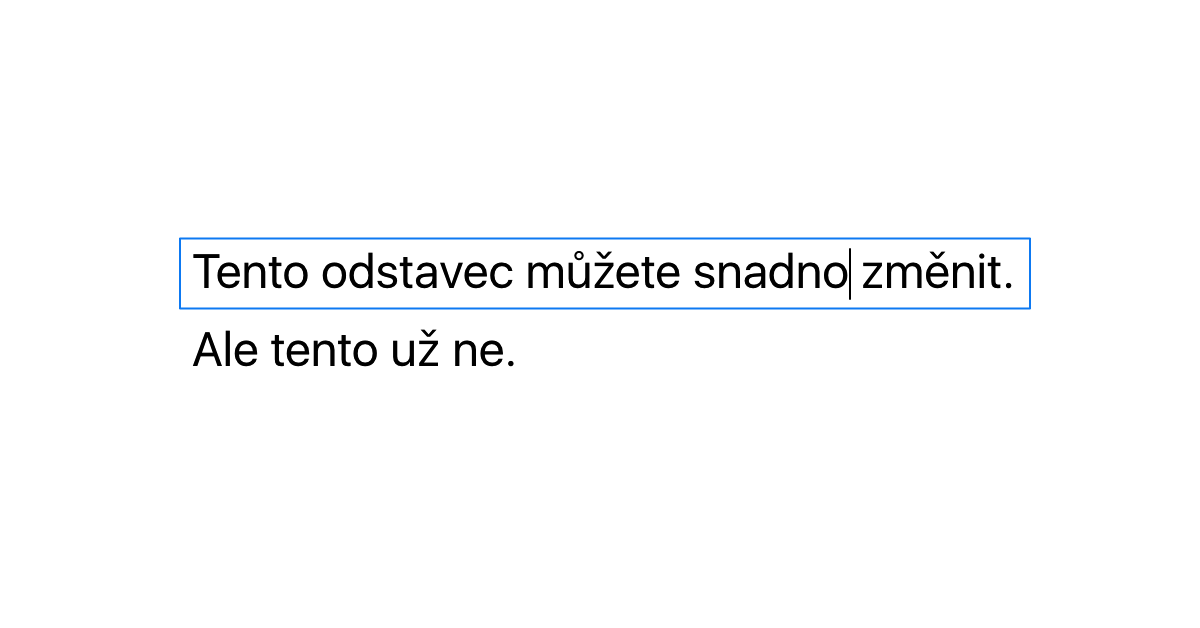
Obsah může uživatel editovat. Stačí použít attribut contenteditable. Stejný trik využívá textový editor v prohlížeči.
<p contenteditable="true">Tento odstavec můžete změnit.</p>
<p>Ale tento už ne.</p>

Číslování seznamu
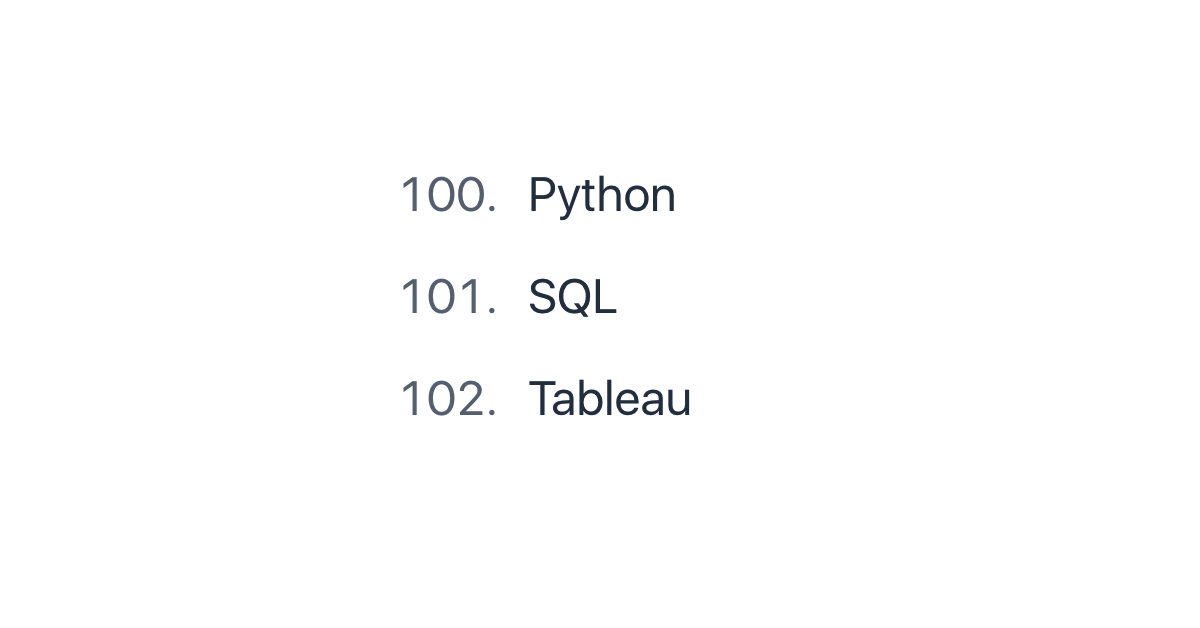
Pokud potřebujete začít číslovat seznam třeba od stovky, použijte atribut start.
<ol start="100">
<li>Python</li>
<li>SQL</li>
<li>Tableau</li>
</ol>

Obrácený seznam
Potřebujete číslování seznamu obrátit? Zkuste reversed.
<ol reversed>
<li>Excel</li>
<li>Power BI</li>
<li>Strojové učení</li>
</ol>